Description
Admin Panel:
email: admin@admin.com password: password
Available on Google Play:
Features:
– Built with RN CLI 0.73.2.
– Orchid – Laravel Admin Panel
– Only Functional Components & React Hooks.
– All icons in SVG format.
– Design file in figma format included
– For Android & IOS
– Well structured components
– Detailed Video Tutorials included.
– Free google fonts
– Ready for the Backend
– Homepage 2 versions
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist. If you close the application, your added products to the cart or wishlist will not be deleted.
Description:
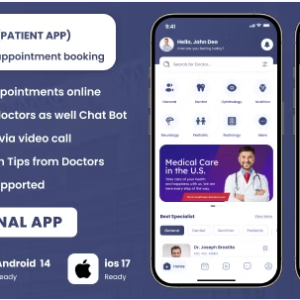
Demical is a state-of-the-art React Native application designed for medical centers, leveraging CLI 0.73.2, TypeScript, Redux Store, and featuring a robust Admin Panel. This project aims to optimize the healthcare experience by providing patients and healthcare providers with a seamless, secure, and feature-rich mobile platform.
Key Features:
– User Authentication: Robust authentication system for secure access for patients. Straightforward and user-friendly registration and login processes.
– Patient Dashboard: Personalized dashboard for patients, providing access to medical history, appointment schedules.
– Appointment Booking: An intuitive booking system with real-time availability updates simplifies the appointment scheduling process.
Why Orchid ?
– Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
– Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
– Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
– Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
– Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
How can I access the API ?:
– Download and use Postman
– Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
– Utilize the GET method for the request.
– Once the above steps are completed, click ‘Send’.
– The API will be provided after the request is sent.
List of APIs:
https://demical.rn-admin.site/api/categories https://demical.rn-admin.site/api/doctors https://demical.rn-admin.site/api/banners https://demical.rn-admin.site/api/promotions https://demical.rn-admin.site/api/appointments https://demical.rn-admin.site/api/diagnostics https://demical.rn-admin.site/api/specialities
Dependencies:
"@krosben/react-native-gravatar": "^0.0.1", "@react-native-async-storage/async-storage": "^1.21.0", "@react-navigation/native": "^6.1.9", "@react-navigation/native-stack": "^6.9.17", "@reduxjs/toolkit": "^2.0.1", "axios": "^1.6.5", "react": "18.2.0", "react-native": "0.73.2", "react-native-collapsible": "^1.6.1", "react-native-eject": "^0.2.0", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-orientation-locker": "^1.6.0", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.8.2", "react-native-screens": "^3.29.0", "react-native-svg": "^14.1.0", "react-native-webview": "^13.6.4", "react-redux": "^9.1.0", "redux-persist": "^6.0.0"
Important commands to run the application:
- npm install
- npx react-native eject
- npx pod-install
- npx react-native-asset
- npx react-native run-ios
- npx react-native run-android
Technology:
Font:
Images & Icons:
Screeens Included:
01_Onboarding 1 Screen
02_Onboarding 2 Screen
03_Onboarding 3 Screen
04_Sign in
05_Forgot password
06_Forgot password (sent email)
07_New password
08_Sign up
09_Sign up (account created)
10_Verify your phone number
11_Confirmation code
12_Home V1
13_Home V2
14_Categories
15_Doctors list V1
16_Doctors list V2
17_Sorting popup
18_Filters
19_Doctor details
20_Biography
21_Reviews
22_Notifications
23_Inbox
24_Make an appointment
25_Make an appointment (Success)
26_Diagnostics & Tests (list)
27_My profile
28_Edit my profile
29_Burger menu
30_My appointments
31_My doctors
32_My tests & diagnostics
33_Faq
34_Privacy policy
35_Log out
download apk: – https://dl.dropbox.com/s/mersyhfae9pnq4v/demical.apk?dl=0